Captain's Log: Creating Animations in Slippery Flippers: Episode One - Amulet of the Gods

Kristi, the narrative designer, and scripter for Slippery Flippers: Episode One - Amulet of the Gods discussed her experience adding the scripting, and sound effects, that made the game super special. Read about how she made all of it happen!
Hi everyone! I’m Kristi, the narrative designer for Slippery Flippers. Aside from writing the game, I also scripted it and added any sound effects that would fit with whatever was happening. It was a fun experience, playing around with the Naninovel engine for the first time and listening to hundreds of SFX to get that perfect one that fit for whatever I needed it for. Today, I wanted to talk about Slippery Flippers’ animation and sound effects, and how important these are to creating a much more immersive and engaging product.
Animation
There were some little touches I did to the game, such as highlighting the speaking character, having the characters move up and down when sighing, and zooming in during certain scenes. Highlighting a speaker was a feature I fell in love with in Ren’Py thanks to a plug-in made for that particular engine. It helps players distinguish who is talking, and when you have four characters on screen, it might be hard to tell who is talking. For the sighing bits, this just added more life to the characters. Sure, these characters may be 2D images, but having them move around, change facial expressions constantly, and sigh gives them so much life.
Now, zooming in. Having the camera focused in the same position can get quite boring after a while, so if you want to keep your player engaged, moving the camera around can help with that. With some inspiration from cinematography, I applied what I’ve learned from action movies and shows to SF.
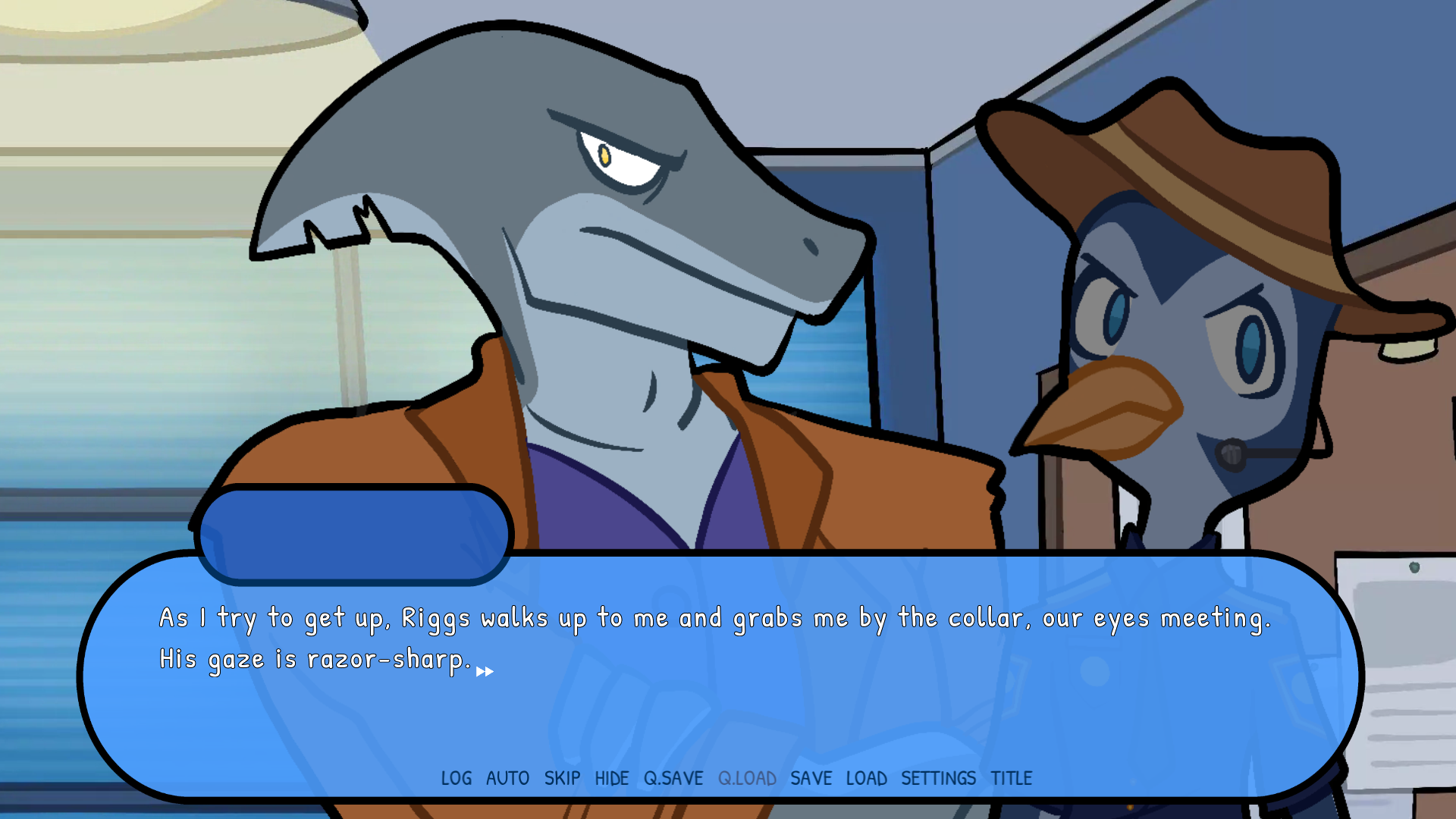
Let me give you an example. If you choose a certain option in the security room, Riggs will grab Orlando by the collar and get up close to him. This situation is supposed to be intense, scary even, because you have this villain who is threatening our “hero.” Now, I zoomed in here to focus on Riggs and Orlando, much like how you would in a movie. When two people are this close together, especially in an encounter like this, the camera will zoom in on them and emphasize the significance of this situation. You messed up, and now you have this scary shark in your face who seems to have no qualms about hurting you in front of all his co-workers. Now… Would the situation give that same impact if it was zoomed out? Let me show you how the scene would look if the camera stayed in its default position.
First, here is the scene as it is in-game.

Now here it is if I decided to not zoom in on Orlando and Riggs.

Does the scene come across the same way if it’s zoomed out? No, I don’t think so, simply because you’re far removed from the situation. By zooming in as close as I did, you’re put smack into what’s going on and you can’t leave until the game lets you. Makes you a bit uneasy, doesn’t it?
Now, moving onto the much more complex animation: the baseball slide at the end. While I was still scripting the game for the jam, I wasn’t as experienced as I am now with Naninovel, so animations were a bit slower all around, and that included the baseball slide.

While this is passable, I wanted to improve it. It was way too slow for my liking. I wanted to mimic scenes in action shows where they’re getting away, and these sequences are much faster. So, I had to mess with Naninovel’s wait:false command. By default, Naninovel will wait for one command to finish before executing the next one. By applying wait:false to certain parts of the animation, I was able to get everything moving a lot faster, since they no longer had to wait for the previous command to be executed first. I couldn’t apply the wait:false command to the camera, though. If I did, it would zoom in too early to where it was supposed to go, while Orlando wasn’t in frame. Instead, I made use of the “time” command. Time is the duration of the animation and how long it will take to execute. Through some trial and error, I got the camera to zoom in sync with Orlando, and now the scene looks amazing!

Sound Effects
As the resident horror fanatic, sound design is heavily emphasized in the genre, especially in J-Horror. Combining that and playing a ton of indie VNs made me realize just how effective sound effects can be.
So, I scoured multiple websites for sound effects to give SF even more life than it already has. Sound effects for the door slamming open, Orlando getting thrown to the ground, little things like these elevate what was happening. For example, even before Riggs appears on screen, he slams the door open. The player already gets an understanding of who he is from that tidbit: he’s prone to anger and he’s menacing.
Now, I couldn’t find specific sound effects for everything, like when Riggs breaks Orlando’s headset. No matter how high and low I searched, I couldn’t find audio of a tiny piece of tech being crushed. But I’m really stubborn, so I tried finding sound effects that sound like it.
I’ve learned that you can utilize unconventional sounds for your game from Capcom’s video on Monster Hunter World: Iceborne. For example, they used corn starch for when the character is walking on snow and it's being crunched underneath your feet. That’s neat!
So, I thought about what sounds like tiny little pieces of metal being broken. I tried chips being crushed, but it didn’t sound like what I wanted. Then, I looked up eggshells being crunched up. When I listened to the first version of that sound effect, the lightbulb went off in my head. I knew this was what I needed. So after listening through the different eggshells SFX on Zapsplat, I found the perfect one and used that for the game! Pretty neat, huh?
Conclusion
That’s all I have to say regarding the animation and sound effects for SF! Overall, these aspects can really take your game from good to great. I strongly recommend experimenting with them and seeing what you can do to improve your game.
Make sure to grab your copy of Slippery Flippers: Episode One - Amulet of the Gods on itch or Steam, and follow Snowhaven Studios on Twitter and Tumblr!
Get Slippery Flippers: Episode One: Amulet of the Gods
Slippery Flippers: Episode One: Amulet of the Gods
Join Orlando and his crew of outlaws on their biggest heist yet: stealing the Amulet of the Gods.
| Status | Released |
| Author | Snowhaven Studios |
| Genre | Visual Novel, Action, Adventure, Interactive Fiction |
| Tags | Animals, Comedy, Crime, Cute, Furry, Multiple Endings, Story Rich |

Leave a comment
Log in with itch.io to leave a comment.